2020年以降のプログラミングトレンドは?
2020 and Beyond Programming Trend Predictions
Predicting what programming technologies will emerge in 2020
Photo by Safar Safarov on Unsplash
売り上げランキング: 312
2020 is almost here, as crazy as that sounds. The year 2020 sounds like it’s derived from science fiction, yet here we are — about to knock on its front door.
西暦2020年なんて、ほとんど今と同じですよ、なんて言えば、おかしなことに聞こえるでしょうか。 SF小説からやってきたように思える西暦2020年ですが、私達はやっと ― そのドアをノックしようとしているところです。
If you’re curious about what the future might bring to the programming world, you’re in the right place. I might be completely wrong — don’t quote me on this— but here’s what I think will happen. I can’t predict the future, but I can make educated guesses.
未来がプログラミングの世界へもたらすかもしれないことについて、あなたが興味をお持ちなら、今、あなたは正しい場所にいます。 私は完全に間違っているかもしれないが、 ― ここに私を引用しないで ― ここで私が考えることは起こるでしょう。 私には未来予知はできませんが、教養に裏付けられた推測は可能です。
“The best way to predict your future is to create it.” ― Abraham Lincoln
「あなたの未来を予測する最良の方法は、それを作り出すことだ」
― エイブラハム・リンカーン
Rust Will Become Mainstream
Rustが主流になるでしょう
Rust- https://www.rust-lang.org/Rust is a multi-paradigm system programming language focused on safety — especially safe concurrency. Rust is syntactically similar to C++, but it’s designed to provide better memory safety while maintaining high performance.
Rustはマルチパラダイムなシステムプログラミング言語。安全性 ― 特に並列処理の安全性 に注目しています。 Rustは、文法的にはC++に似ていますが、高いパフォーマンス能力を維持しながら、より良いメモリの安全性を提供するように設計されています。
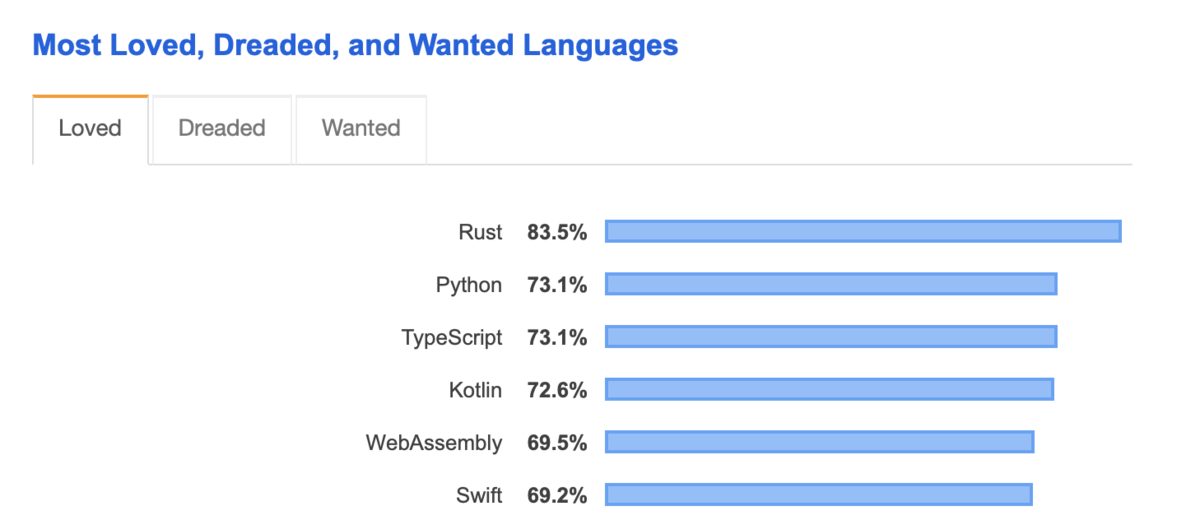
Source: Leftover SaladWe’ve seen four years of strong growth of the Rust programming language. I believe 2020 is the year Rust will officially become mainstream. What is mainstream is up for self-interpretation, but I believe schools will start introducing Rust to their curriculum. This will create a new wave of Rust engineers.
Rustプログラミング言語の4年に及ぶ力強い成長を私達は見てきました。 2020年はRustが正式な主流になると私は信じています。 主流であるということは自己解釈で十分ですが、私はRustが学校でのカリキュラムに導入され始めると思っています。 これはRustの技術者の新たな波を作り出すでしょう。
Rust has proven itself to be a great language with a vibrant and active community. With Facebook building Libra on Rust — its the biggest project ever — we’re about to see what Rust is really made off.
Rustは活気のある積極的なコミュニティによって、それ自身が偉大な言語になるということを証明しました。 かつてない最も大きなプロジェクトである Libra をRustで構築しているFacebookで、私達はRustが現実に作り出したものを見ようとしています。
- vibrant - 活気のある
If you’re looking to learn a new language, I would strongly recommend learning Rust. If you’re curious to learn more, I’d start learning Rust from this book. Go Rust!
もしあなたが新たな学ぶべき言語を探しているのなら、私は、強くRustの学習を薦めます。 もしあなたが更に多くを学ぶことに興味があるなら、この本(プログラミング言語Rust 公式ガイド (アスキードワンゴ) )でRustを学習することを始めたいと思います。
GraphQL Adoption Will Continue to Grow
GraphQLの採用は成長し続ける

GraphQL Google Trends
As our applications grow in complexity, so do our data consumption needs. I’m a big fan of GraphQL, and I’ve used it many times. I think it’s a far superior solution to fetching data compared with a traditional REST API.
我々のアプリケーションが複雑になるにつれ、データの消費のニーズが増大します。 私はGraphQLの大ファンであり、何度も使用してきました。 これはデータを取り出すための伝統的な REST APIよりも、遥かに優れたソリューションだと思います。
While typical REST APIs require loading from multiple URLs, GraphQL APIs get all the data your app needs in a single request.
特定のREST APIは複数のURLからの読み出しが必要ですが、GraphQLのAPIは、あなたのアプリが必要とするすべてのデータを、単一の要求で得るのです。

GraphQL is used by teams of all sizes in many different environments and languages to power mobile apps, websites, and APIs.
GraphQLはモバイルアプリやウェブサイト、そしてAPIを力づけるために、様々な環境と言語において、様々な大きさのチームによって使用されています。

Who’s using GraphQL
If you’re interested in learning GraphQL, check out this tutorial I wrote.
GraphQLを学習することに興味をお持ちであるなら、私が書いたこのチュートリアルを確認してください。
Progressive Web Apps Are a Force to Reckon With
プログレッシブWebアプリ(PWA)は検討に値する力強さを持っています。
Progressive Web Apps (PWA) is a new approach to building applications by combining the best features of the web with the top qualities of mobile apps.
プログレッシブWebアプリ(PWA)はアプリケーション構築に対する新しいアプローチです。 Webの最良の機能をモバイルアプリの最高の品質と組み合わせによるものです。
Photo by Rami Al-zayat on UnsplashThere are way more web developers in the wild than native platform-specific developers. Once big companies realize that they can repurpose their web devs to make progressive web applications, I suspect that we’ll be seeing a huge wave of PWAs.
世の中には、ネイティブプラットフォームに特化した開発者よりも、多くのWeb開発者が存在します。 ひとたび大企業が、自身のWeb開発をPWAを作ることに転用できると気づけば、私達はPWAの巨大な波を見ることになるでしょう。
It will take a while for bigger companies to adapt, though, which is pretty normal for technology. The progressive part would generally fall towards the front end development since it’s mostly all about interacting with the Web Workers API (Native Browser API).
さらに大きな企業が採用するまで、しばらく時間が必要でしょう。しかしこれはテクノロジーにとっては普通のことです。 このプログレッシブな部分は、たいていWeb Worker API(ネイティブなブラウザのAPI)との対話であるため、一般的にはフロントエンドの開発に向けて降り掛かって来るでしょう。
Web apps aren’t going anywhere. More people are catching onto the idea that writing a single cross-compatible PWA is less work and more money for your time.
Webアプリはどこへも行きません。 単純で相互互換性のあるPWAを書くことは、あなたの時間に対して、仕事量は少なく、より多くのお金になるという考えを多くの人々が理解しています。
PWA Google TrendsToday is a perfect day to start learning more about PWAs, start here.
今日は、PWAについてより多くの学習を開始するの完璧な日です。ここで始めましょう。
Web Assembly Will See More Light
Web Assemblyはさらに脚光を浴びるでしょう
Web AssemblyWebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable target for compilation of high-level languages like C, C++, and Rust. Wasm also enables deployment on the web for client and server applications. PWAs can use wasm too.
WebAssembly(Wasmと略されます)はスタックに基づいた仮想マシン向けのバイナリーの命令フォーマットです。 WasmはC言語やC++、そしてRustのような高水準言語をコンパイルするための移植可能なターゲットとして設計されています。 また、WasmはWeb上のクライアントやサーバー側アプリケーションにデプロイも可能です。 PWAはWasmも使用可能です。
- a stack-based virtual machine - まあ専門用語ではありますが、ここでいうstackは、いわゆるCPUのスタックを指しているのだろうと思いますが、基本的ん仮想マシンでもスタック構造は必要不可欠なものなのですから、どう訳したら良いものかよくわからなくて、 「スタックに基づいた」と訳しましたが、、、スッキリしません。
- high-level languages C, C++ ... - 高水準言語、高級言語とも言います。これはプログラミング言語として高級かそうでないかを意味するものではなく、人がより理解しやすい構文であるかどうかを意味しています。CやC++が高水準かというとそうでもないような気もしますがまあ、そういうことです。
- deployment - デプロイとカタカナに訳しましたが日本語では専門用語的なので追加説明。要するにプログラムを使えるようにすることです。イメージ的には遠隔地にあるコンピューターにプログラムをアップロードしてサービスを提供できるようにすることです。平たく言えば、コンピューターにセットアップすることですね。リリースとかローンチにも似ています。
- WebAssembly - 基本的には仮想的なCPUで動作するアセンブリ言語ですね。
- PWAs can use wasm - Webアプリは基本的な部分ではJavaScriptで動作していますが、JavaScript上で動作するWasm実行可能な仮想マシンが存在するのでPWAでWasmを使えるということです。
In other words, Web Assembly is a way to bridge JavaScript technologies with more level technologies. Think of using a Rust image processing library in your React app. Web assembly allows you to do that.
言い換えれば、WebAssemblyはJavaScriptの技術へ更に上位の技術へ橋渡しするための方法です。
Performance is key, and as the amount of data grows, it will be even harder to keep a good performance. That’s when low-level libraries from C++ or Rust come into play. We’ll see bigger companies adopting Web Assembly and snowball from there.
パフォーマンスは重要です。 データ量が増えるに連れて、良いパフォーマンスを維持することさえ難しくなるでしょう。 そこでC++やRustの低水準ライブラリの出番となります。 私達は、いろんな所でWebAssemblyを採用するより大きな企業を見ることになるでしょう。
React Will Continue to Reign
Reactは引き続き君臨する
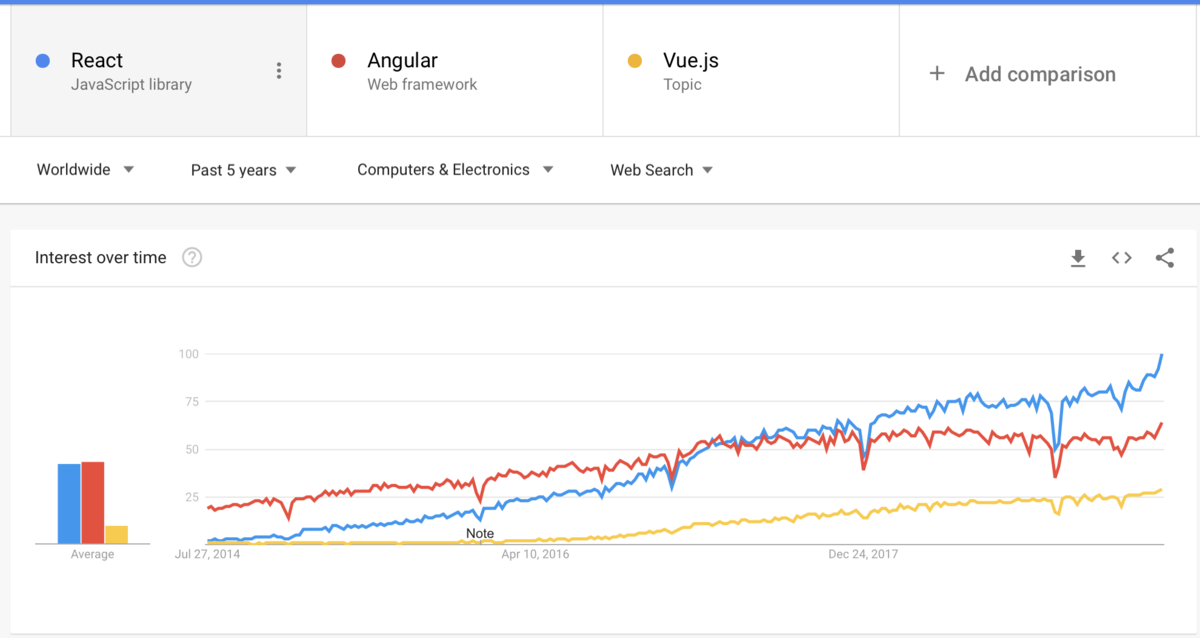
Frontend JavaScript frontend librariesReact is by far the most popular JavaScript library for front end development, and for a good reason too. It’s fun and easy to build React apps. The React team and community have done a splendid job as far as the experience goes for building applications.
Reactは最も人気のあるフロントエンド開発のためのJavaScriptのライブラリであり、またその十分な理由もあります。 Reactアプリを構築するのは楽しく簡単です。 Reactのチームとコミュニティは、経験がアプリケーション構築に役立つということに関して、とても素晴らしい仕事をしました。
- splendid - 素晴らしい
- as far as ~ - ~に関しては、
- A goes for B - AがBに役立つ
React — https://reactjs.orgI’ve worked with Vue, Angular, and React, and I think they’re all fantastic frameworks to work with. Remember, the goal of a library is to get stuff done, so focus less on the flavor, and more on the getting stuff done. It’s utterly unproductive to argue about what framework is the “best.” Pick a framework and channel all your energy into building stuff instead. If you’re feeling inspired, pick something from this list and start building today!
私はVue、Angular、そしてReactで仕事をしてきましたが、これらは全て仕事で使うために素敵なフレームワークだと思います。 ライブラリの目標は何かを成し遂げることですから、その雰囲気ではなくて、何かを成し遂げるということを注視すべきだということを覚えていてください。 どのフレームワークが「最良」であるかについて議論するのは、まったく生産的ではありません。 その代わりに、フレームワークを選んで、あなたの全エネルギーを、何かを作り出すことに注ぎましょう。 もしもあなたが触発されたと感じているなら、このリストからどれかを選んで、今日から作り出すことを始めましょう。
- channel - 動詞として、導くという意味があるようです。
Always Bet on JavaScript
常にJavaScriptに賭けなさい
We can say with confidence that 2010s was the decade of JavaScript. We’ve seen a massive spike of JavaScript growth, and it doesn’t seem to be slowing down.
2010年代はJavaScriptの10年であったと、私達は確信を持って言えます。 私達はJavaScriptの急激な成長を見てきました。そしてまだ落ち着くようには見えません。
JavaScript developers have been taking some abuse by being called “not real developers.” JavaScript is the heart of any big tech company, such as Netflix, Facebook, Google, and many more. Therefore, JavaScript as a language is as legitimate as any other programming language. Take pride in being a JavaScript developer. After all, some of the coolest and most innovative stuff has been built by the JavaScript community.
JavaScriptの開発者は「本物の開発者ではない」と呼ばれてきたことにより、いくつかの苦しみを得てきました。 JavaScriptは、NetflixやFacebook、Google、その他多数の巨大テック企業の心臓部です。 であるから、プログラミング言語としてのJavaScriptは正当です、他のプログラミング言語と同様に。 JavaScriptの開発者としていることに誇りを持ちましょう。 結局、クールで革新的ないくつかのものはJavaScriptのコミュニティによって構築されてきたのです。
- legitimate - 正当な
Almost all websites are leveraging JavaScript to some degree. How many websites are out there? Millions!
ほとんどすべてのWebサイトはある程度のJavaScriptを活用しています。 どれぐらいのWebサイトがありますか?数百万サイトですよ!
- leveraging - 活用
- some degree - ある程度
It has never been a better time to be a JavaScript developer. Salaries are on the rise, the community is as alive as ever, and the job market is huge. If you’re curious to learn JavaScript, the “You Don’t Know JS” book series was a fantastic read.
JavaScriptの開発者になるのが、これほど良い時は、今までありませんでした。 給料は上がっていますし、コミュニティは継続して存在しています。 そして、仕事の市場は巨大です。JavaScriptを学ぶことに興味があるならば、 You Don't Know Js の素晴らしい書籍シリーズを読んでください。
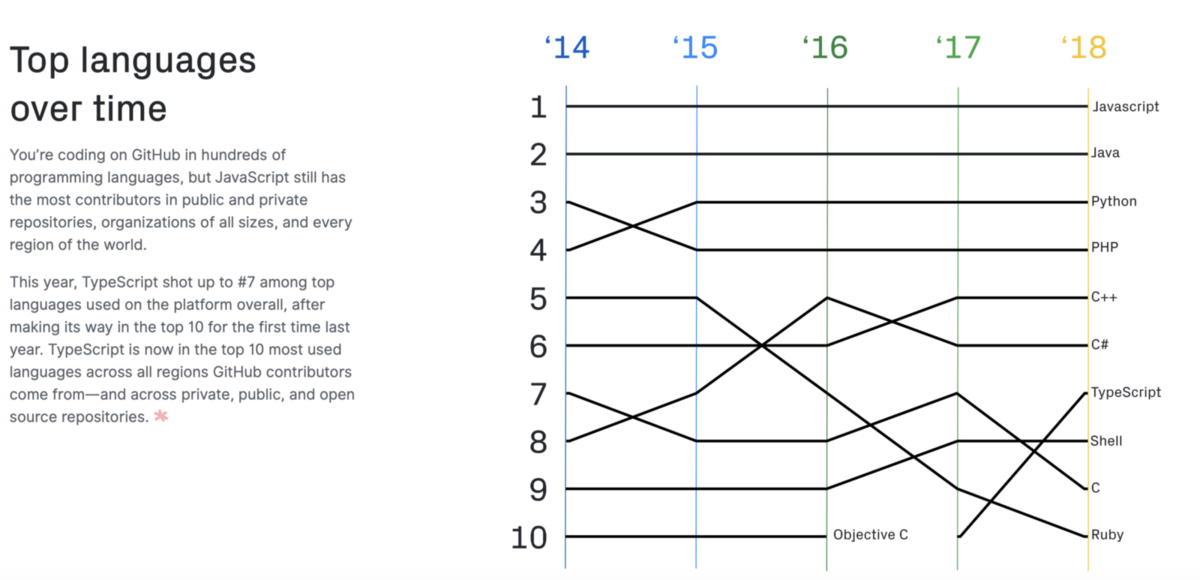
Top languages over timeI wrote earlier on the subject of what makes JavaScript popular — you should probably read that too.
私は以前 what makes JavaScript popular を書きました ― 多分あなたはそれも読むべきですよ。
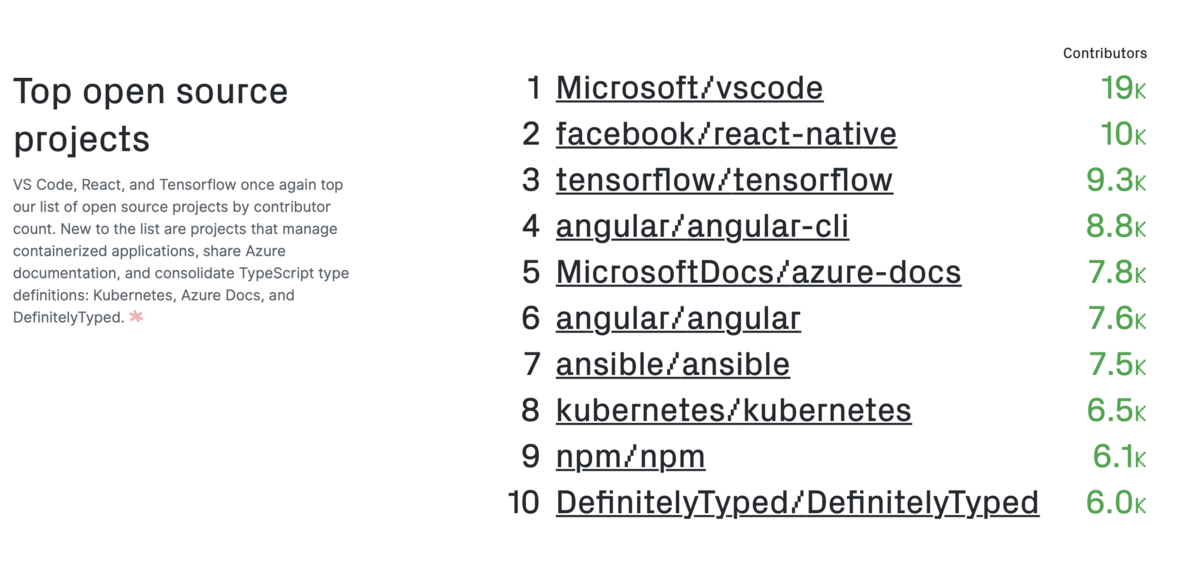
Top open source projectsDid I miss a cool project? Let us know which projects or languages deserve more love and attention!
クールなプロジェクトを忘れていましたか? どのプロジェクトや言語は愛され注意を引くに値するのか、ぜひ私達に教えて下さい!
Thanks for reading! Stay awesome.
読んでくれてありがとう。素晴らしくあり続けましょう。